안녕하세요! 오늘은 웹 개발에 많이 쓰이는 Vue.js에 대해 알아보겠습니다. Vue.js는 사용자 인터페이스를 구축하기 위한 프로그레시브 JavaScript 프레임워크로, 최근 많은 개발자들 사이에서 인기를 끌고 있습니다. 그럼 Vue.js의 다양한 특징과 구조에 대해 자세히 살펴보도록 하겠습니다.

Vue.js란?
Vue.js는 사용자 인터페이스를 만들기 위한 JavaScript 프레임워크입니다. Vue는 'view'와 발음이 같아, 주로 사용자 인터페이스의 뷰를 다루는 데 중점을 두고 있습니다. Vue.js는 다른 프레임워크와 비교했을 때, 점진적으로 적용할 수 있는 장점이 있어, 기존의 프로젝트에 쉽게 통합할 수 있습니다. 이러한 점에서 Vue.js는 많은 개발자들에게 사랑받고 있습니다.
Vue.js의 특징
Vue.js의 가장 큰 특징 중 하나는 반응성(Reactivity)입니다. Vue.js는 데이터가 변경되면 자동으로 UI를 업데이트해 주기 때문에, 개발자는 데이터와 UI의 동기화를 걱정할 필요가 없습니다. 또한, Vue.js는 컴포넌트 기반 아키텍처를 채택하고 있어, 재사용 가능한 UI 컴포넌트를 쉽게 만들 수 있습니다. 이러한 컴포넌트는 독립적으로 관리되며, 서로 간의 의존성을 최소화하여 유지보수성을 높여줍니다.
Vue.js의 구조
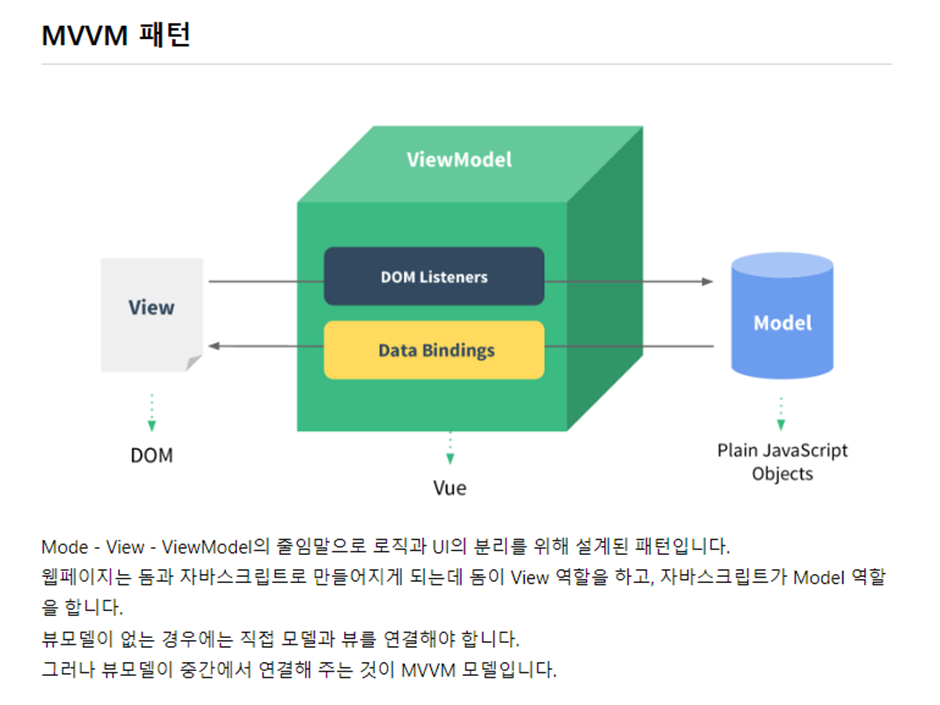
Vue.js는 MVVM(Model-View-ViewModel) 패턴을 기반으로 하고 있습니다. 이 구조는 사용자 인터페이스와 비즈니스 로직을 분리하여, 개발자가 더 효율적으로 작업할 수 있도록 도와줍니다. Vue.js의 아키텍처는 크게 View, ViewModel, Model로 나눌 수 있습니다. View는 사용자에게 보여지는 부분이며, ViewModel은 데이터와 UI를 연결하는 역할을 합니다. 마지막으로 Model은 애플리케이션의 데이터를 관리합니다. 이러한 구조 덕분에 Vue.js는 매우 유연하고 강력한 프레임워크로 자리 잡았습니다.

Vue.js 학습 로드맵
Vue.js를 배우고자 하는 분들을 위해 학습 로드맵을 소개하겠습니다. 초보자는 Vue 3부터 시작하여, 기본적인 문법과 컴포넌트 사용법을 익히는 것이 좋습니다. 이후에는 Composition API와 같은 중급 과정을 통해 더 깊이 있는 지식을 쌓을 수 있습니다. 마지막으로, TypeScript와 Nuxt.js와 같은 고급 주제를 학습하여, Vue.js를 활용한 다양한 프로젝트를 진행할 수 있습니다.

MVVM 패턴과 Vue.js
MVVM 패턴은 Model, View, ViewModel로 구성되어 있으며, Vue.js는 이 패턴을 통해 UI와 비즈니스 로직을 효과적으로 분리합니다. View는 사용자에게 보여지는 부분으로, DOM을 포함하고 있습니다. ViewModel은 DOM 리스너와 데이터 바인딩을 포함하여, 사용자와의 상호작용을 관리합니다. Model은 일반적인 JavaScript 객체로, 애플리케이션의 데이터를 저장합니다. 이러한 구조는 개발자가 UI와 비즈니스 로직을 명확하게 구분할 수 있도록 도와줍니다.

Vue.js 시작하기
Vue.js를 시작하는 방법은 매우 간단합니다. 공식 웹사이트에서 Vue.js를 다운로드하고, 기본적인 설정을 진행하면 됩니다. 또한, Vue.js의 문서에서는 다양한 예제와 함께 자세한 설명을 제공하고 있어, 초보자도 쉽게 따라할 수 있습니다.

Vue.js의 커뮤니티도 활발하여, 다양한 자료와 도움을 받을 수 있는 장점이 있습니다.
마무리
이렇게 Vue.js에 대해 알아보았습니다. Vue.js는 그 유연성과 강력한 기능 덕분에 많은 개발자들에게 사랑받고 있는 프레임워크입니다. 앞으로도 Vue.js를 활용한 다양한 프로젝트를 진행해 보시길 바랍니다. 더 많은 정보는 Vue.js 공식 문서에서 확인하실 수 있습니다.
이런 자료를 참고 했어요.
[1] Vue.js - 소개 (https://ko.vuejs.org/guide/introduction)
[2] Vue.js - 시작하기 (https://kr.vuejs.org/v2/guide/index.html)
[3] MDN Web Docs - Vue 시작하기 - Web 개발 학습하기 | MDN (https://developer.mozilla.org/ko/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/Vue_getting_started)
[4] 디딤365 - Vue.js에 대해 알아보자 (https://www.didim365.com/blog/20200729-blog-2/)
'개발' 카테고리의 다른 글
| Postman 프로그램 설치 방법 및 사용법 (1) | 2024.12.03 |
|---|---|
| 크롤링이란? (0) | 2024.11.27 |
| VSCode란 무엇인가? (0) | 2024.11.22 |
| API 정의 (4) | 2024.11.19 |
| 구글 FireBase란 (1) | 2024.11.18 |




